Self Service Web Widget
DigitalGenius provides a self-service widget that you can put on your website.
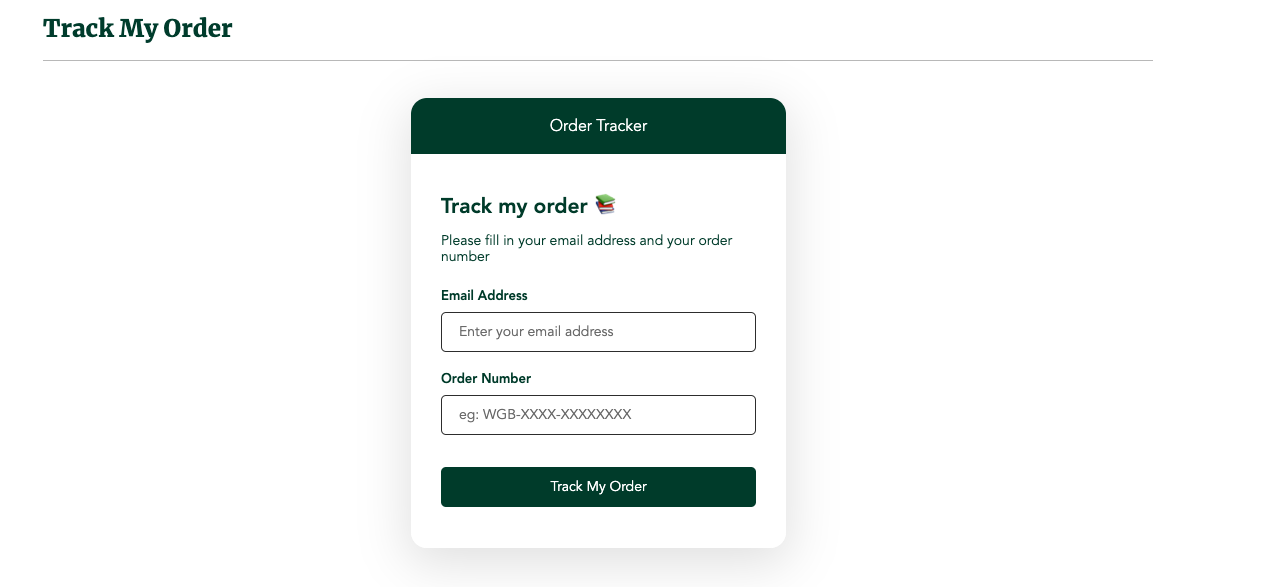
A common use case is to have a dedicated page to some common topic such as order status or returns and put the widget on that page for customers to quickly get the info they need.
Your Customer Success Manager will be able to provide you with the code snippets you need in order to embed the Self Service Widget in to your page. Please see the code below for an example.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Widget demo</title>
</head>
<body>
<script>
window.DG_CHAT_WIDGET_CONFIG = {
flowUrl: 'https://flow-server.eu.dgdeepai.com',
widgetId: '22df40c4-110f-4b6f-aa2b-aeaffd6d1179',
}
</script>
<script src="https://chat-assets.digitalgenius.com/dgchatinit.widget.v1.1.0.min.js"></script>
<script>window.dgchat.init()</script>
</body>
</html>
Updated about 1 year ago
