Freshchat
The following four steps will guide you on how to integrate Freshchat events with DigitalGenius.
Step 1. Create the entry flow
Create a new flow that will be the entry flow to handle end-user messages. Copy the id of the flow as it will be used to set up the Freshchat webhook.
Step 2. Create the Freshchat webhook
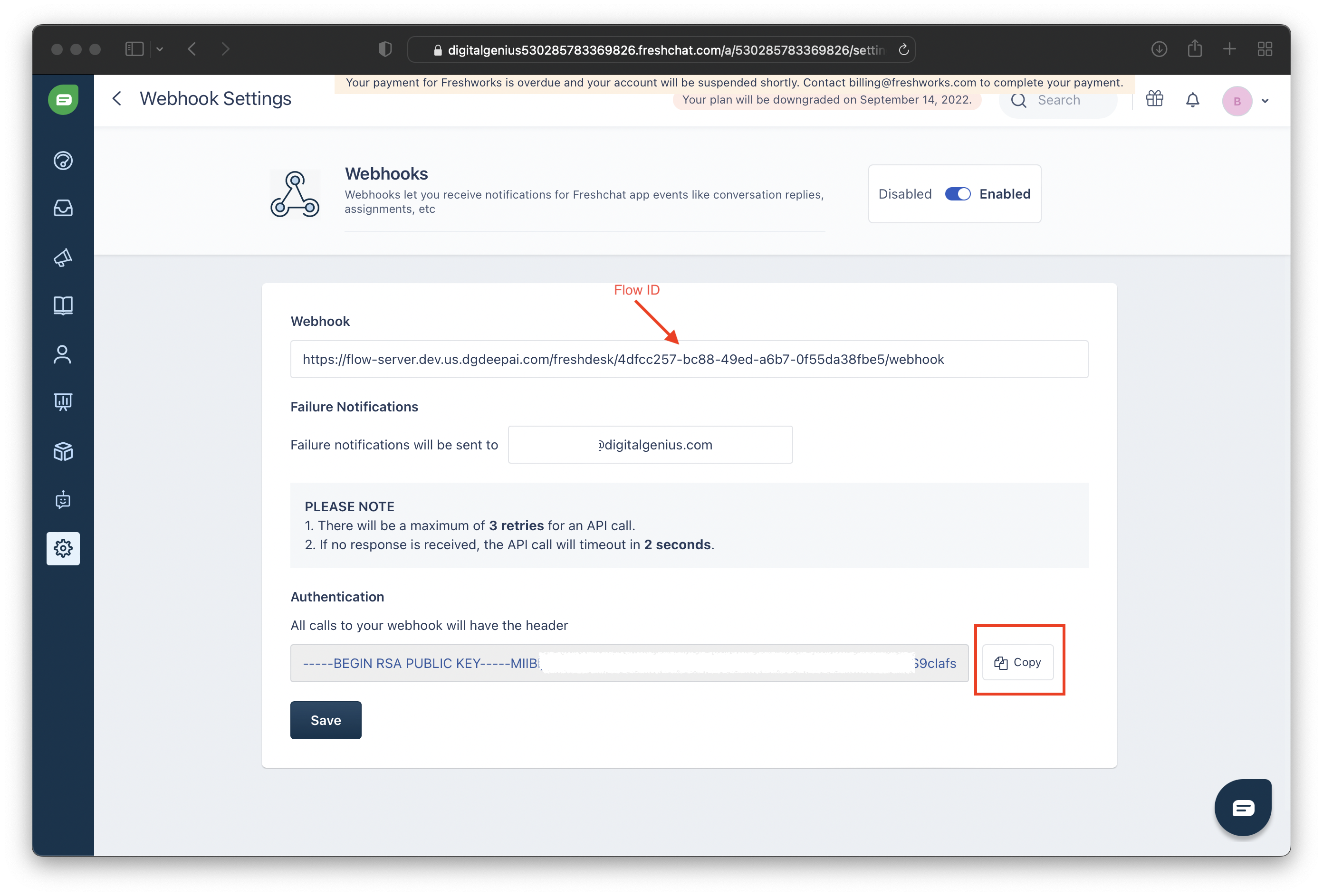
Navigate to Admin / Webhooks. Create a new webhook.
For the webhook target the URL will depend on your region, EU or US, and we will use the flow id from the previous step.
https://flow-server.{{region}}.dgdeepai.com/freshdesk/{{flow_id}}/webhook
Examples
- EU: https://flow-server.eu.dgdeepai.com/freshdesk/4dfcc257-bc88-49ed-a6b7-0f55da38fbe5/webhook
- US: https://flow-server.eu.dgdeepai.com/freshdesk/4dfcc257-bc88-49ed-a6b7-0f55da38fbe5/webhook

Step 3. Create a Freshchat API token
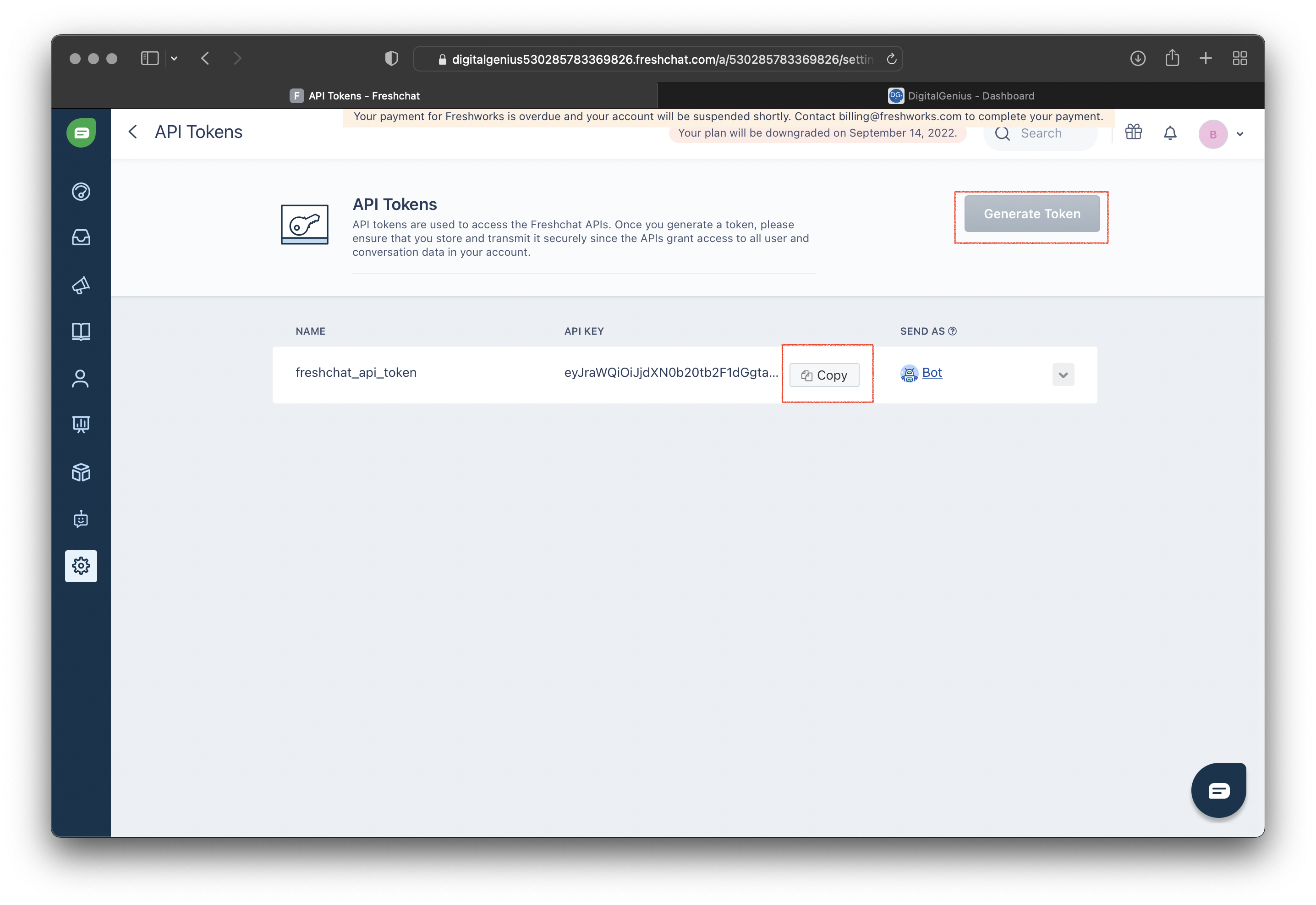
Navigate to Admin / API Tokens and generate a new token.

Copy the API key
Step 4. Create the connection on the DigitalGenius dashboard
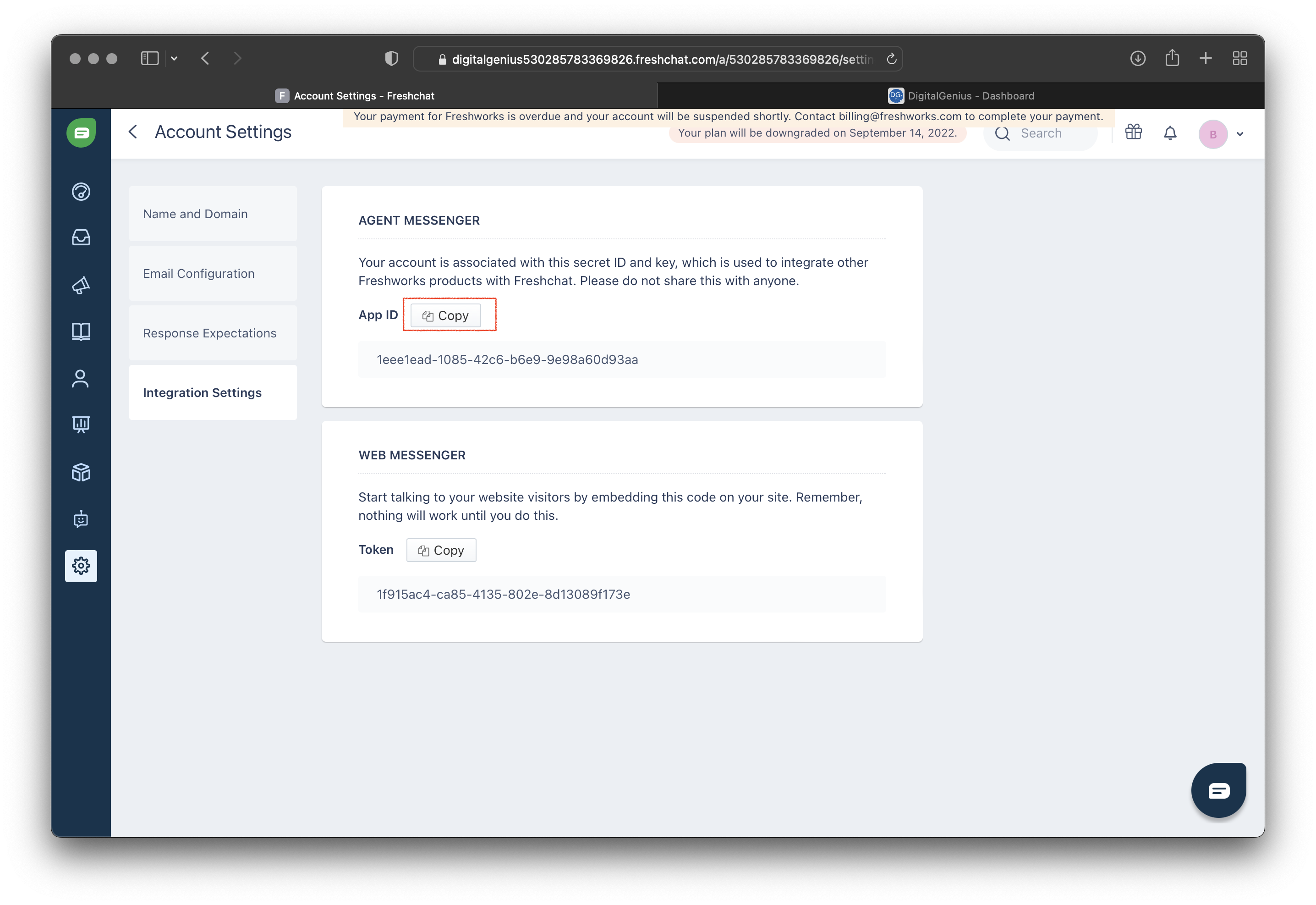
Copy the Freshchat App ID from Admin / Account Settings / Integration Settings

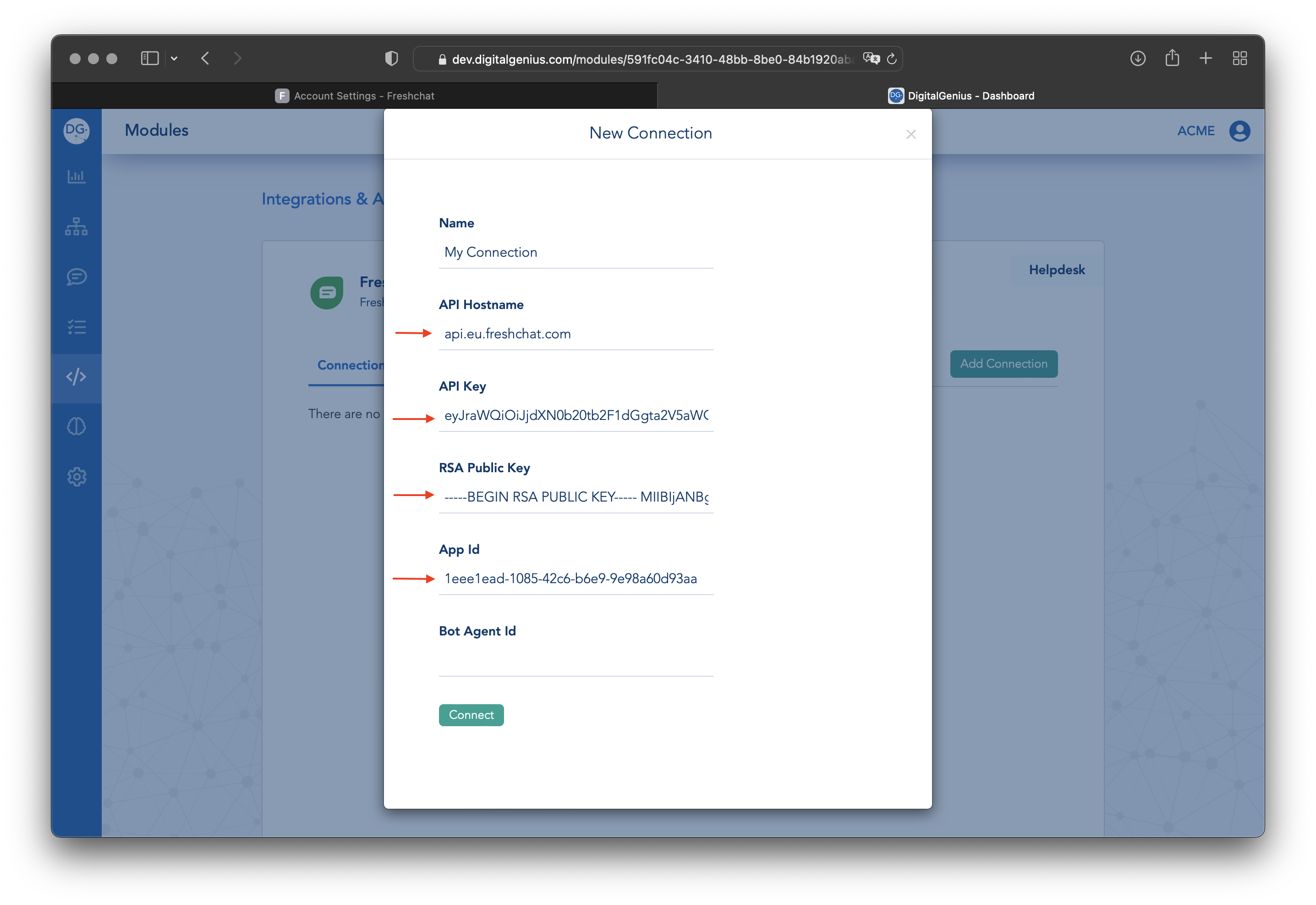
Navigate to Modules / Freshchat and create a new connection. We will now paste the keys generated in the previous steps. Provide a descriptive name for the new connection.
For the hostname field you'll need to know the region of you Freshchat account. The Freshchat API hostname can be one of the following:
api.freshchat.com - US
api.eu.freshchat.com - EU
api.in.freshchat.com - IN
api.au.freshchat.com - AU
Bot Agent Id fieldThe
Bot Agent Idwill be set later by one of our solutions engineers.They will find out the agent UUID by making an API call to Freshchat.
Example:curl --request GET 'https://api.eu.freshchat.com/v2/agents' \ --header 'Authorization: Bearer {{api_key}}'
Updated 3 months ago