Creating and Updating Widgets
DigitalGenius Chat offers a powerful Widget Builder within our dashboard, enabling users to effortlessly create and customize chat widgets.
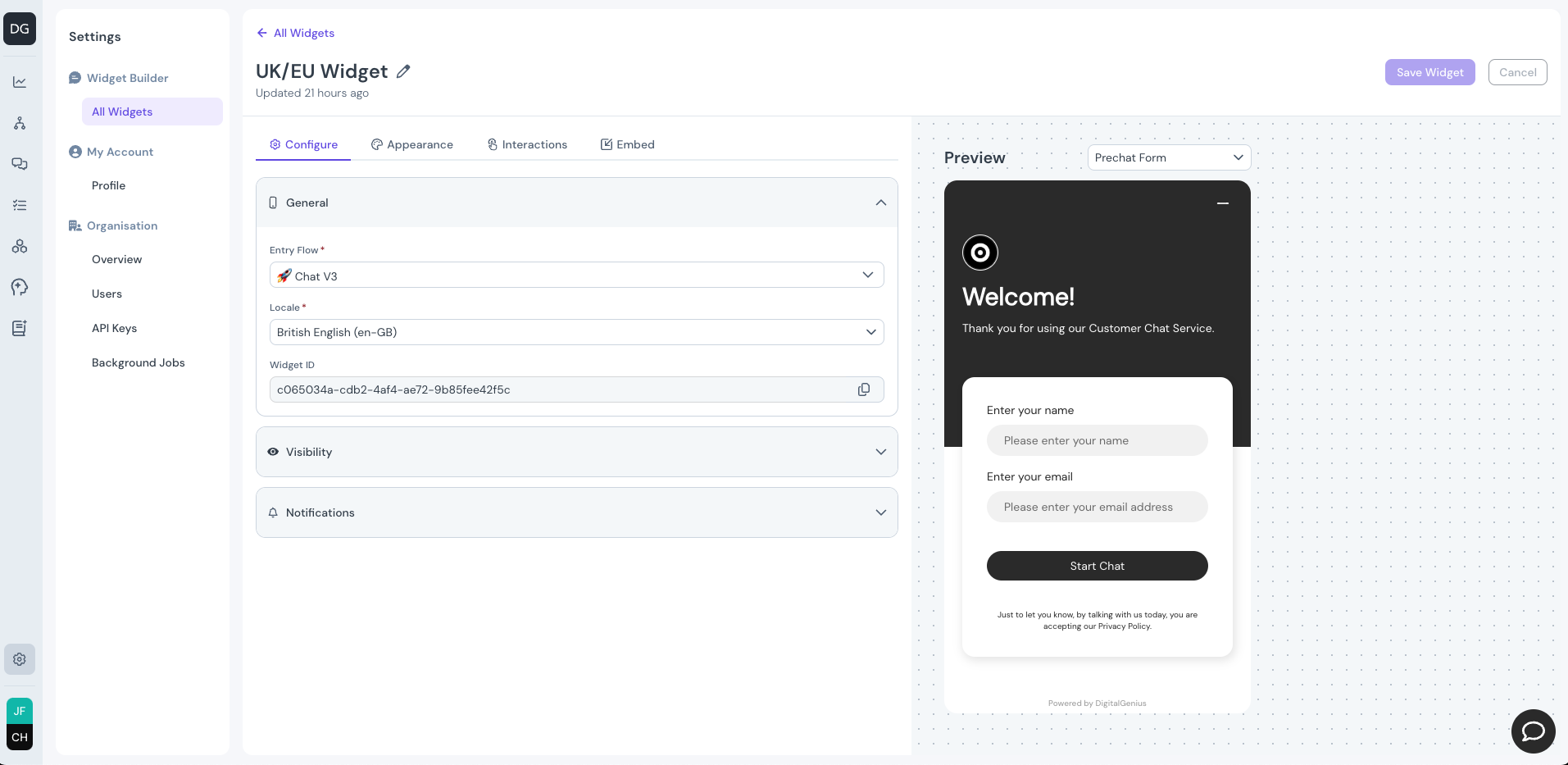
To access the Widget Builder, navigate to the Settings section of the Dashboard (click the cog icon) and select Widget Builder. This intuitive interface allows you to configure key settings and generate a code snippet for seamless integration into your website.

Basic Customisations
Using the Widget Builder, you can:
- Update Colors, fonts and layout: Customise the widget's appearance to match your brand.
- Toggle Widget On/Off: Enable or disable the chat widget as needed.
- Configure the language of your widget.
- Style the Chat Launcher: Modify how the chat button appears.
- Configure a Pre-Chat Form: Collect user information before chat sessions begin.
- Configure CSAT (Customer Satisfaction Survey): Gather feedback from users post-chat.
After setting up the widget, the** Config Builder** provides a code snippet that you can place on your website to activate the chat widget.
Advanced Customisation
For more granular control, users can switch to the Advanced Editor, where they can directly edit the widget’s configuration using JSON. This allows for deeper customisation beyond the basic settings. You can find the Advanced Editor by clicking on the 3 dots menu for the widget you want to edit on the Widget Builder listing page and selecting Advanced
The advanced editor will allow you complete control over the customisation of your widget. The documentation that follows shows all of the options available to you.
Our Solution Engineers have expert knowledge of all the available options and will be able to help you build the right configuration for your needs. Please reach out to your assigned SE should you have any questions.
Updated 6 days ago